WordPressのテーマ「SWELL」への移行を考えてる人向けに今回は「Cocoon」から「SWELL」へ移行する手順を丁寧に説明します。
その前に私がSWELL導入に決めた理由は
- 初心者でも使いやすい
- 記事を装飾する楽しみが増える
- 今後も長く使用できる
予想以上に使いやすく、記事を書く速度も上がりました。
この記事を読めばブログ初心者でもSWELLへの移行が簡単にできます。
是非、参考にしてください。
SWELLテーマ購入
ホームページにアクセス
まずはSWELLの公式ホームページにアクセスします。
SWELL購入のページへ
次に公式ホームページ右上の「 購入する」をクリック

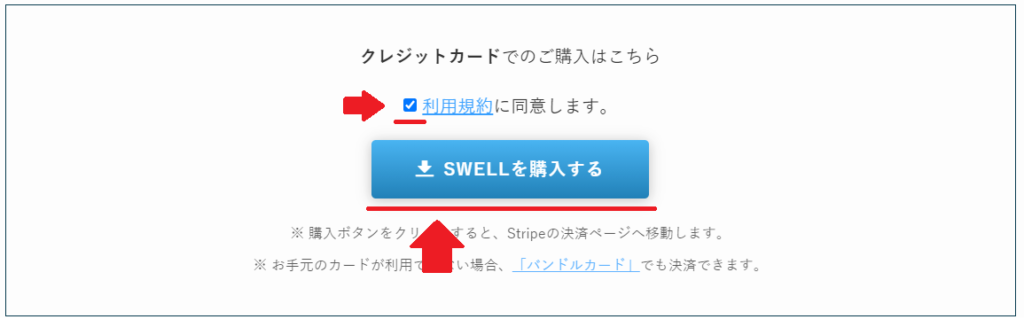
「クレジットカードでのご購入はこちら」の付近にある
「利用規約に同意します」のチェックBOXにチェックを入れます。
*利用規約内容は確認しなくてもチェック可能ですが、内容確認はお願いします。

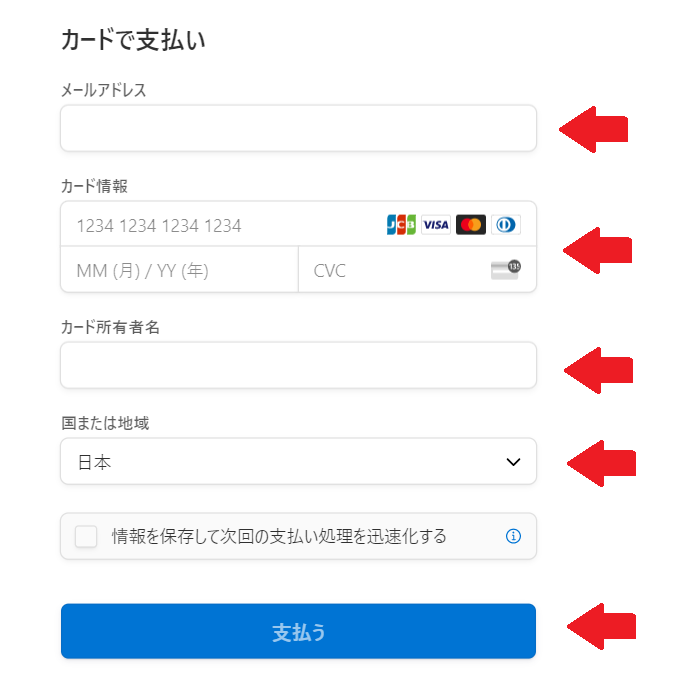
クレジットカードの登録と支払い
クレジットカードの登録後、「支払う」ボタンをクリックで購入完了。
以下の手順で入力して下さい。
- メールアドレス
- カード情報
- カード所有者氏名
- 国または地域
- 「支払う」をクリック

SWELLダウンロード
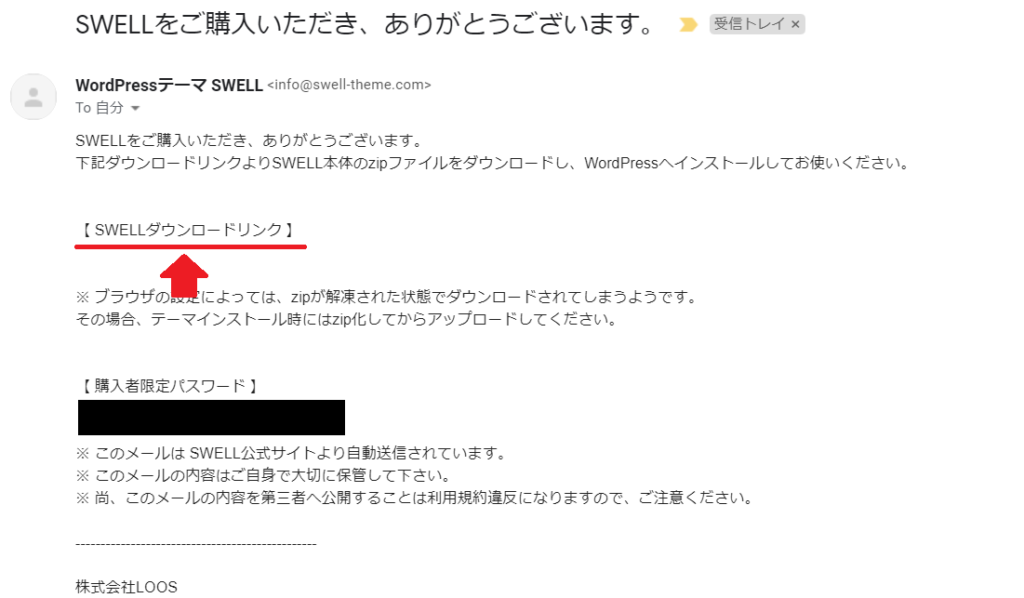
購入時に登録したメールアドレスに購入確認メールが届きます。
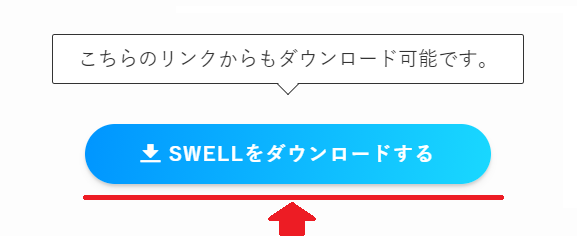
メール内の【SWELLダウンロードリンク】か支払い後に出てきた画面からSWELLをダウンロードするボタンをクリック


ダウンロード先のフォルダに「swell●-●-●-●.zip」のzipファイルが保存されていればダウンロード成功です。

※ ●にはバージョン情報が入りますので、ダウンロード時期によって異なります。
マイページの会員登録
会員登録のページへアクセス
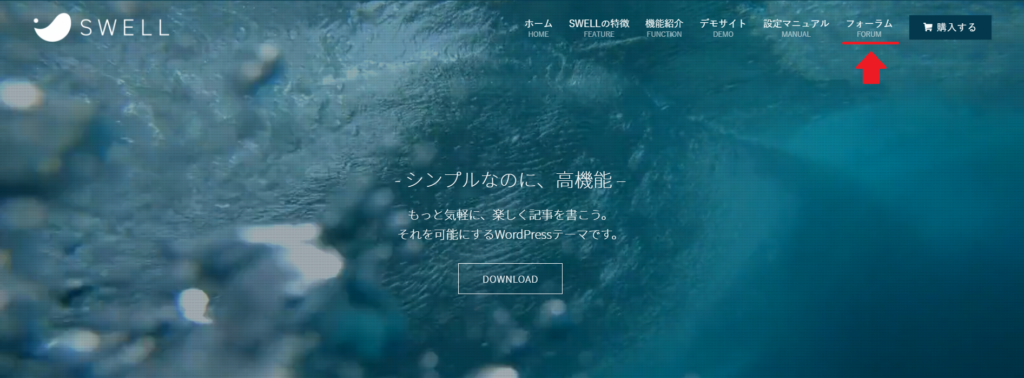
再度、SWELLの公式ホームページにアクセスします。
画面右上の「フォーラム」をクリック

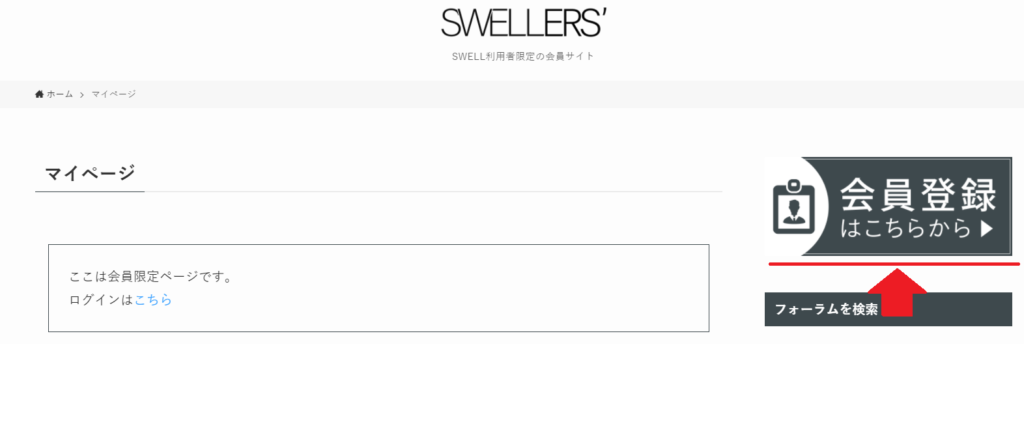
一番右の「マイページ」をクリックして、「会員登録はこちら」をクリック!


会員情報の登録
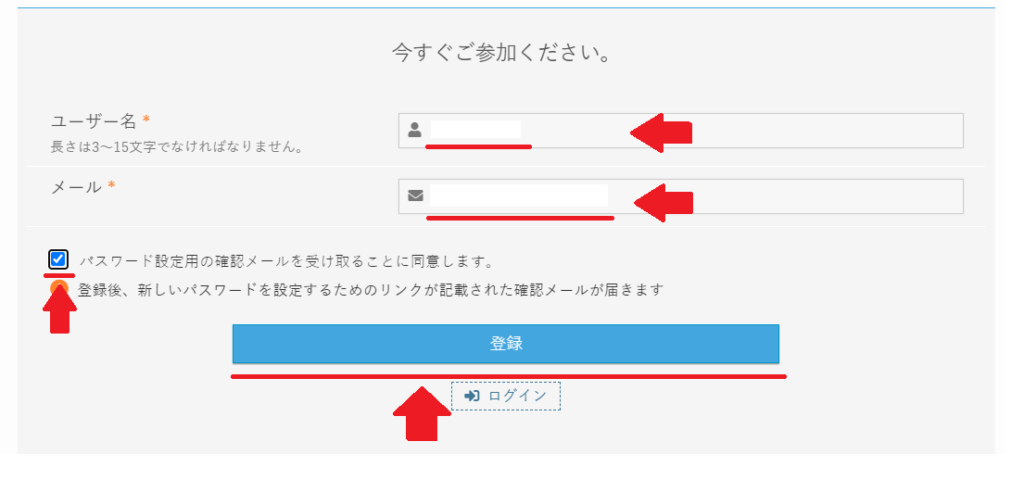
ユーザー名とメールアドレスを入力して
「パスワード設定用の確認メールを受け取ることに同意します」にチェック
登録ボタンをクリックして完了

マイページのパスワード設定
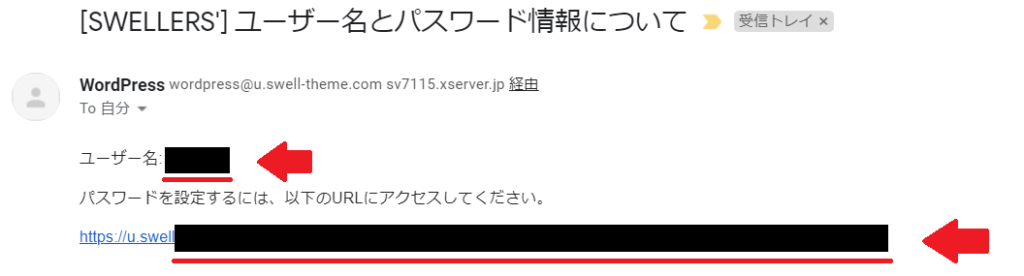
登録完了後、メールが届きます。
メール内のユーザー名は登録時のユーザー名です。
ログイン時に使いますので忘れないようにご注意ください。
続いて、パスワード設定するためにメール内のリンク先へアクセス

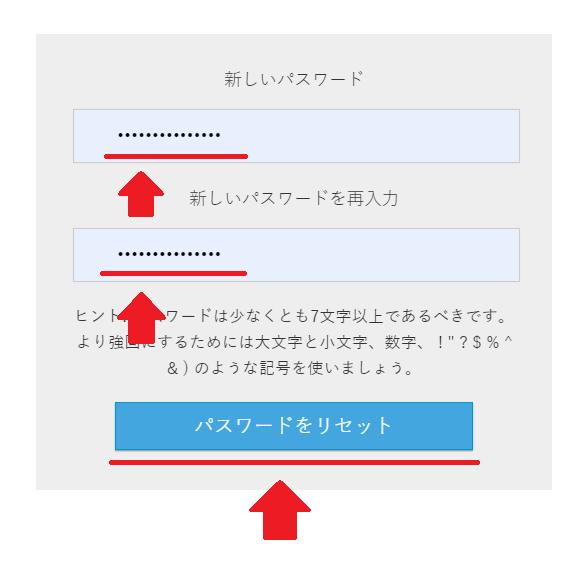
登録したいパスワードを「新しいパスワード」と「新しいパスワードを再入力」の欄に記入

ユーザー名、パスワードは忘れないように控えておいて下さい。
乗り換えサポート用プラグインのダウンロード
マイページログインへアクセス
会員登録と同じように
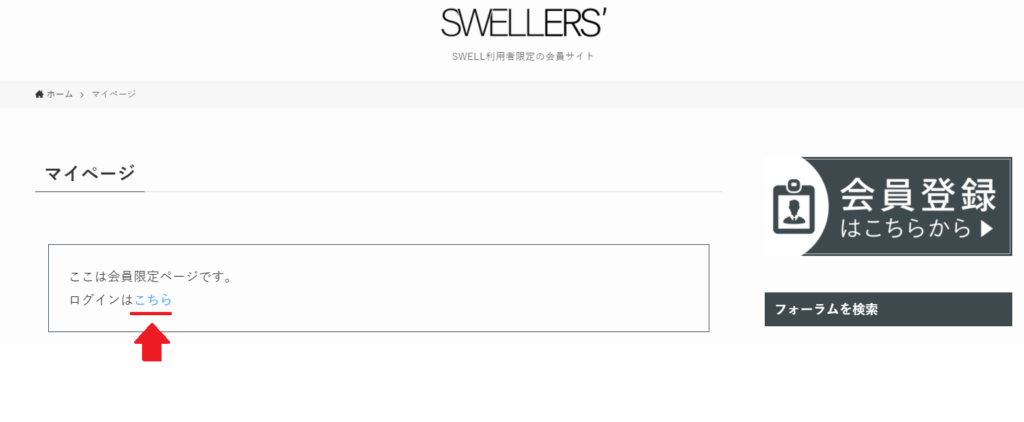
「SWELL公式ホームページ」→「フォーラム」→「マイページ」の準備にアクセスし
「ログインはこちら」をクリック

サインイン
先ほど登録した、ユーザー名とパスワードを入力
赤枠内に書かれた文字を「CAPTCHA コード」の欄に記入
「サインイン」をクリック

製品ダウンロードページへ
表示された画面内の製品ダウンロード内、「SWELL製品ページへ」のボタンをクリック

乗り換えサポート用 プラグインをダウンロード
ここで、この後使用する乗り換えサポート用プラグインをダウンロードしておきます。
今、お使いのテーマ名があれば、そのテーマ名をクリックして下さい。ダウンロードが開始されます。

現在お使いのテーマがない場合はスキップして下さい。
SWELL公式ホームページでは
このプラグインを使って一時的に記事のデザイン崩れを防ぐことで、全記事リライトをまったり自分のペースで進めていくことが可能です
と記載があります。
随時、対応テーマも増やす予定らしいです。
乗り換えサポート用プラグインの 有効化
乗り換えサポート用のプラグイン追加
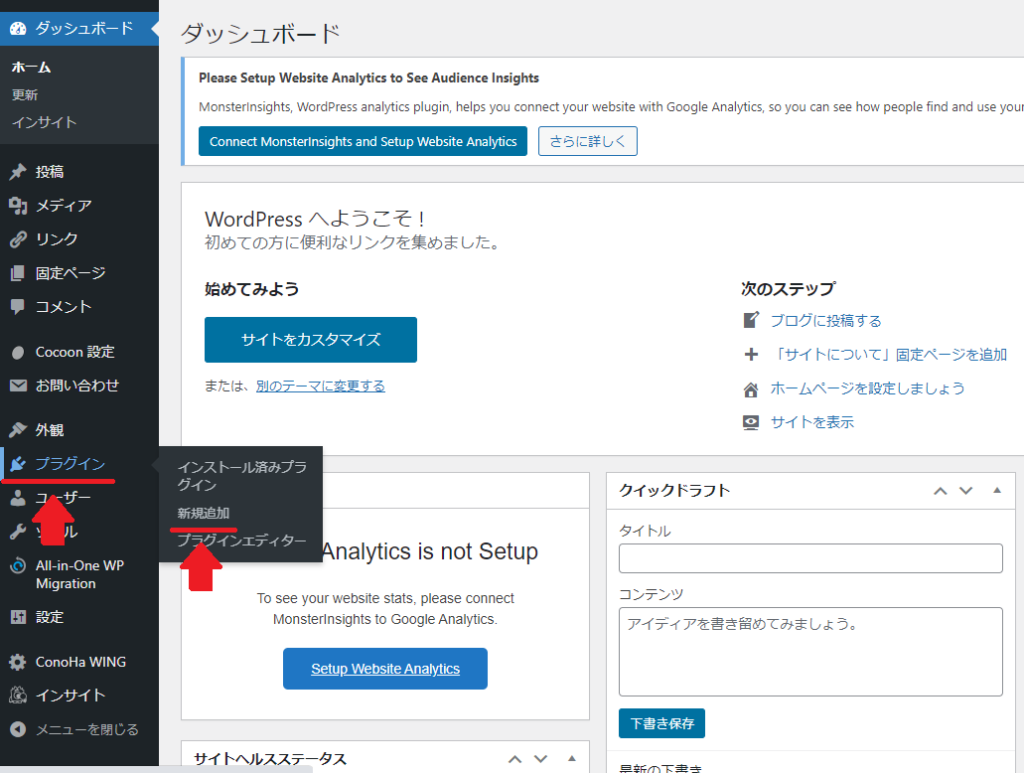
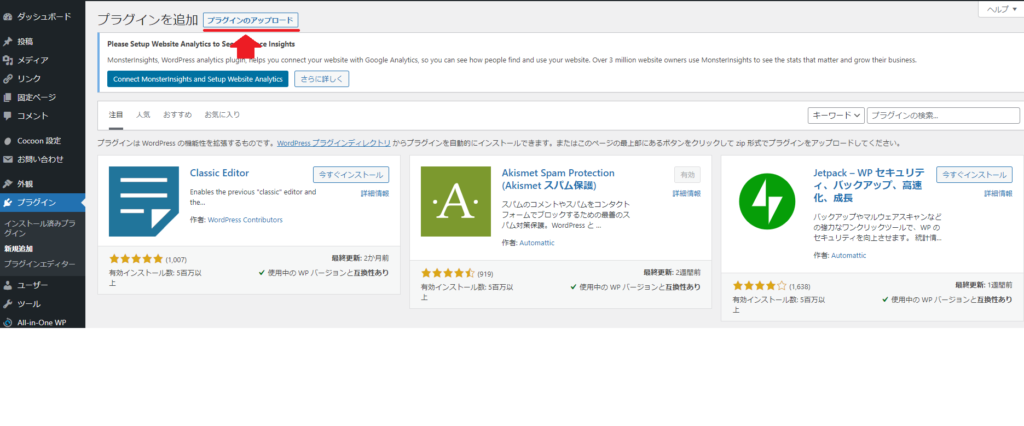
WordPressの画面から「プラグイン」→「新規追加」の順にアクセス

新しいプライグインを追加するために「プラグインのアップロード」をクリック

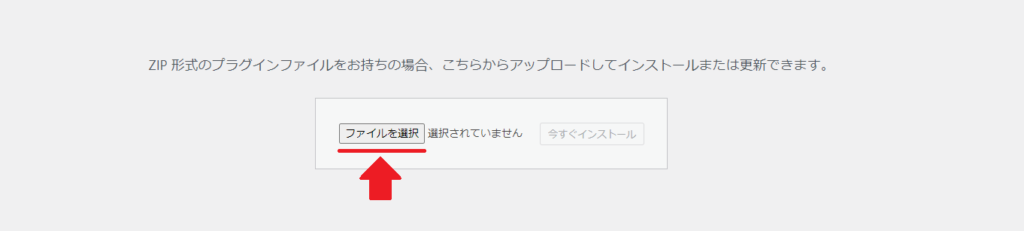
「ファイルを選択」をクリック


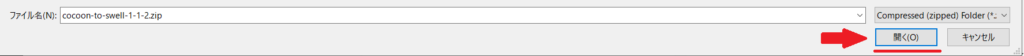
先ほど、ダウンロードした 乗り換えサポート用 のプラグインを選択し「開く」をクリック

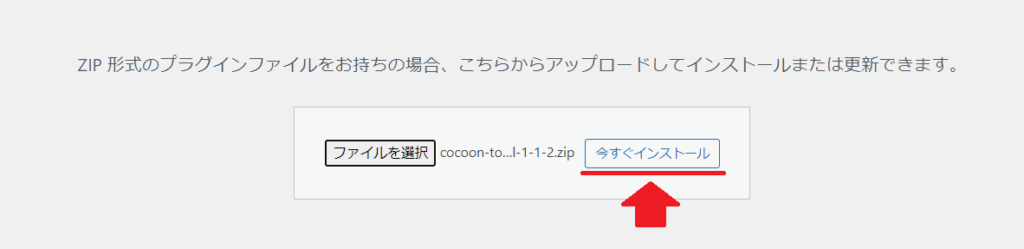
「今すぐインストール」をクリック

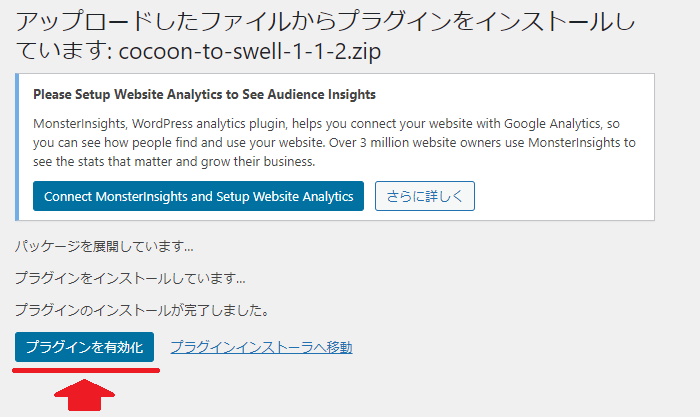
インストールが完了すると下の画面になりますので、
「プラグインを有効化」をクリック

SWELLテーマのインストール
SWELL公式ホームページから子テーマをダウンロード
SWELLの子テーマを先にインストールできませんので、先に親テーマをインストールします。
親テーマと同じ要領で子テーマをインストールします。
もし親テーマを有効化した場合はテーマの更新があった際、カスタマイズが消えてしまいます。
子テーマのダウンロード
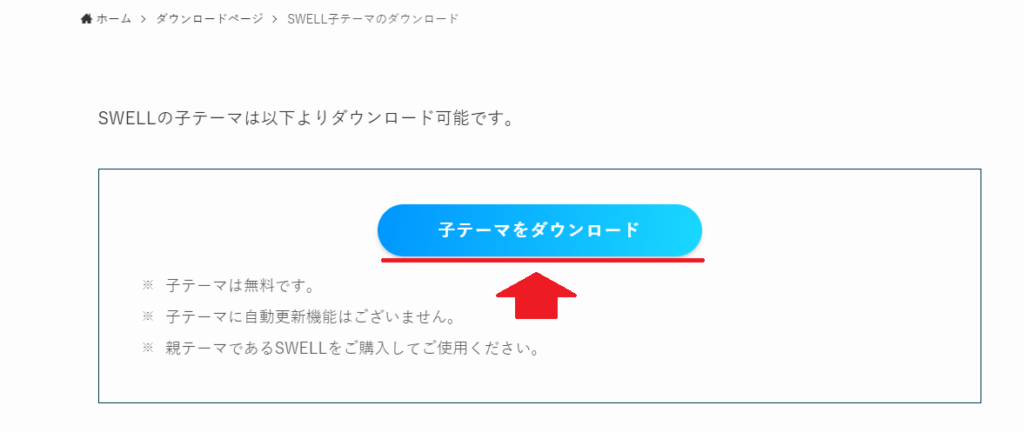
SWELL公式ホームページから子テーマをダウンロードします。
リンク先の画面から「子テーマをダウンロード」をクリック

親テーマのインストール
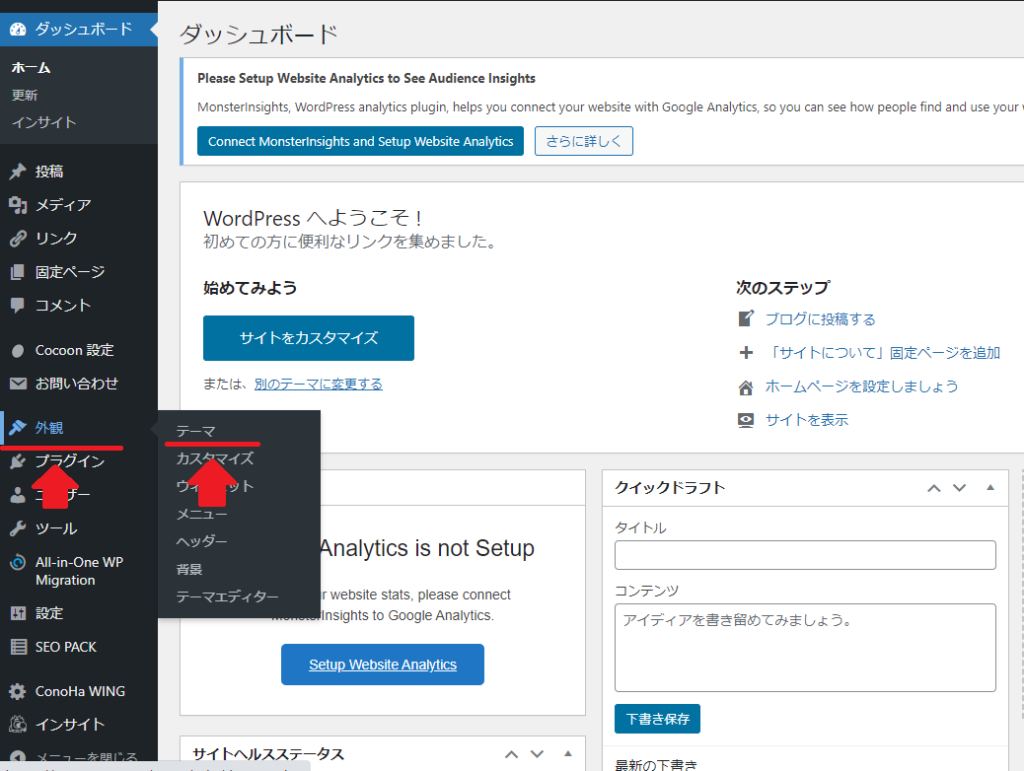
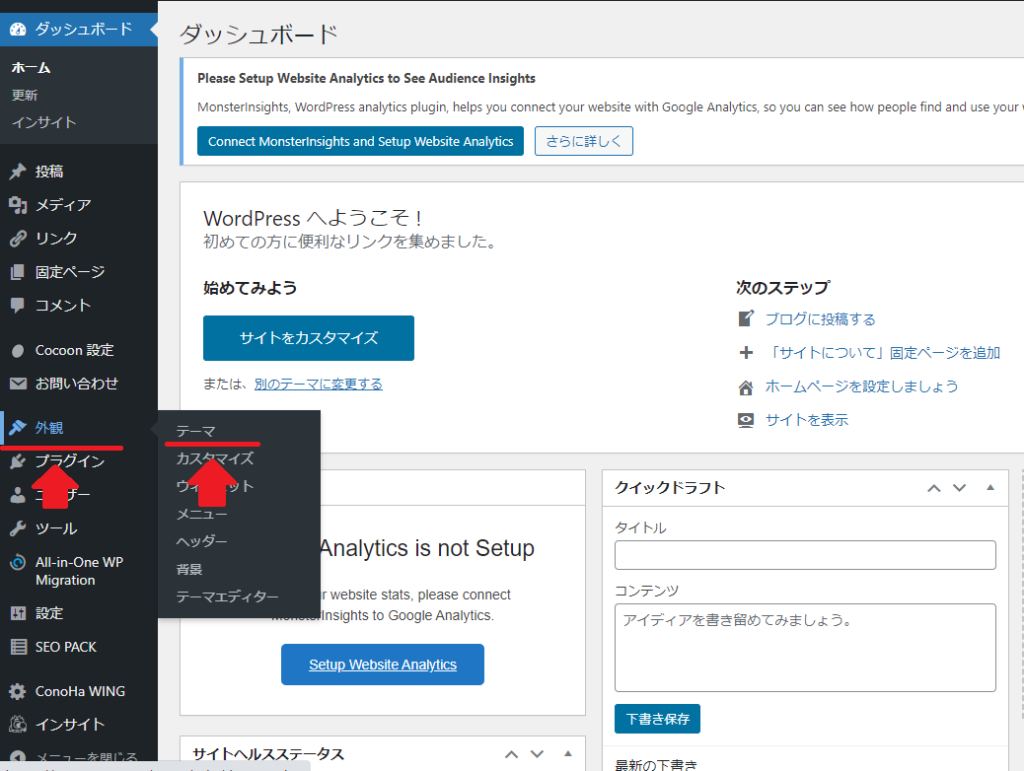
WordPressの「外観」→「テーマ」を選択しテーマ管理画面を開けます

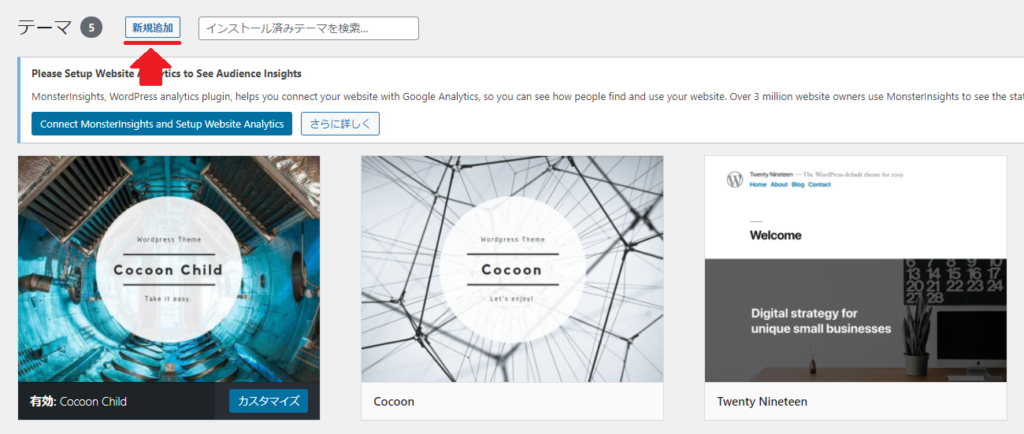
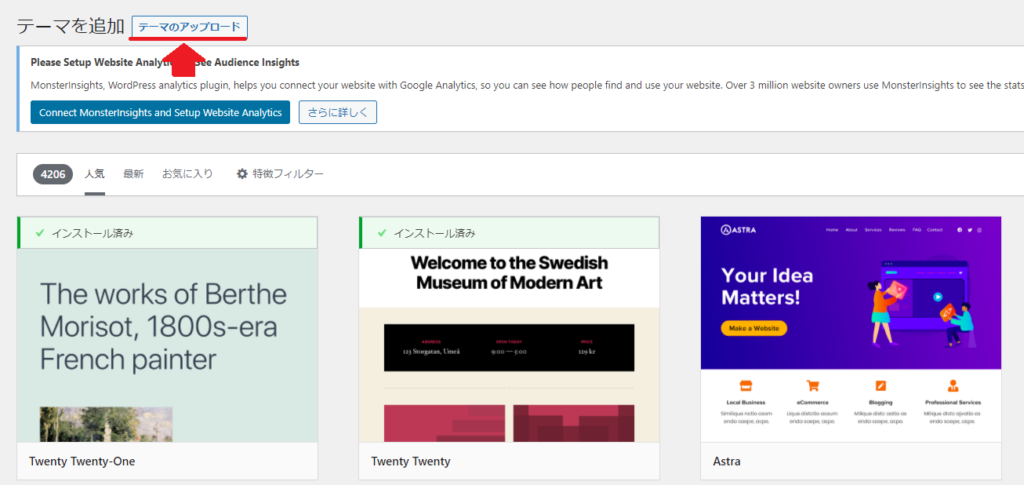
「新規追加」のボタンをクリック

「テーマのアップロード」をクリック

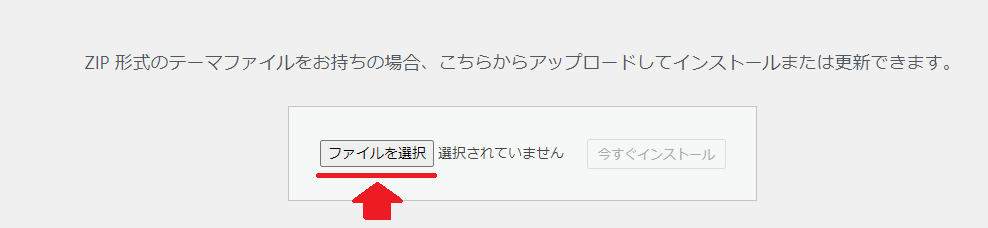
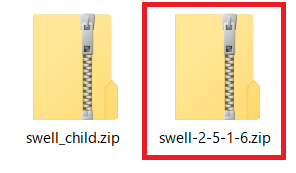
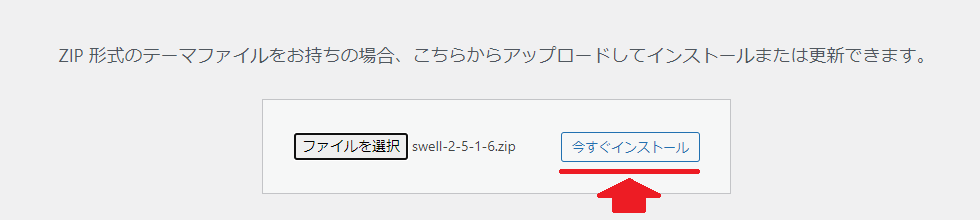
「ファイルを選択」をクリックしてテーマを「SWELL_●-●-●-●.zip」を選択


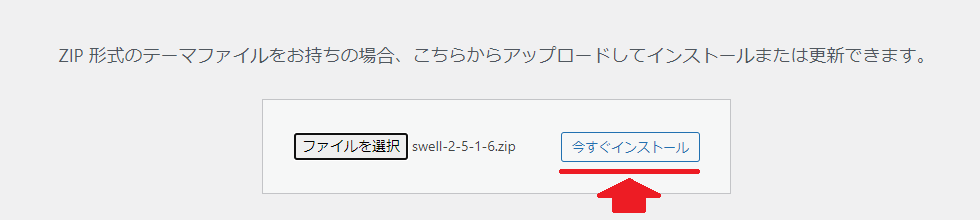
「今すぐインストール」をクリック

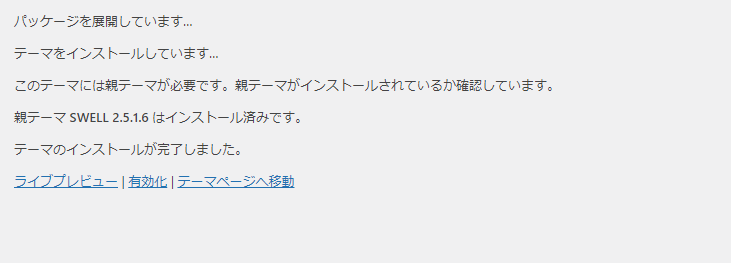
これで親テーマのインストールは完了です
子テーマのインストール
続いて、子テーマをインストールします。
親テーマと同じく
「外観」→「テーマ」→「新規追加」→ 「テーマのアップロード」 を選択し
ファイル選択画面で「swell_child.zip」を選択し「今すぐインストール」をクリック


インストール完了がすると、下の画面になります。

子インストールの有効化
最後の工程です。
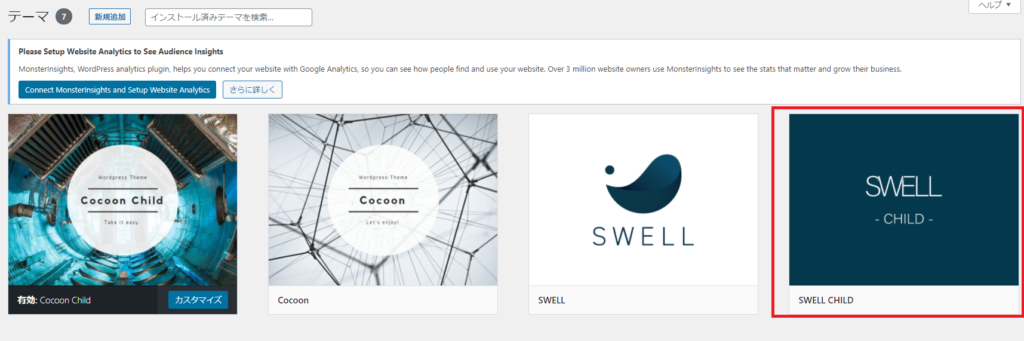
「外観」→「テーマ」の順にクリック

先ほどインストールした、「SWELL」と「SWELL-CHILD-」のテーマがあります
「SWELL-CHILD-」をクリック

有効化のボタンをクリック

まとめ
この記事ではWordPressのテーマをSWELLへ移行する手順を画像付きで詳しく説明しました。
私はこの方法でCocoonからSWELLへ問題無く移行できました。
皆さんも是非、試して下さい。
*導入後、この記事もSWELLで作成しました。

