今回はWordPressで下記のような記事内リンクの作成方法について説明します。
先に結論を知りたい方はこちらをクリック
この記事を見ることで、このような事ができるようになります。
記事のボリュームが多い場合、「気になる内容まで読み飛ばしたい」「目次に戻って、記事全体の内容を確認したい」このような読者ニーズに答えることができ、ユーザービリティを向上できます。
本ブログは「SWELL」を使用しておりますので、SWELLでの操作方法説明になります。
記事内リンクとは
記事内リンクとは、記事内の任意の場所までジャンプ(スクロール)してくれるリンクのことです。
たとえば下記の「リンク」をクリックしてみてください。いっきに最後のまとめまでスキップします。
読み飛ばしリンク
記事内リンクを用意することで、「結論を先に知りたい」、「関係なさそうな箇所をスキップしたい」
このようなニーズに答えることができます。
指定した場所までジャンプする記事内リンク作成方法
今回説明するにあたり、私達の別ブログ記事を例にして説明しています。

それでは順番に手順を説明していきます!
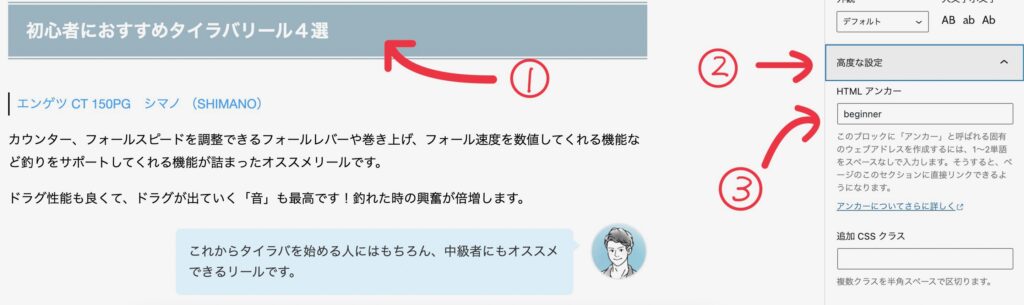
クリックした時にジャンプしたい場所(リンク先)のブロックを選択します。
そして、「高度な設定」をクッリクし、「HTMLアンカー」に任意の名前を付ける。

ここでは、「初心者におすすめタイラバリール4選」という見出しに「beginner」というHTMLアンカーを設定しています。
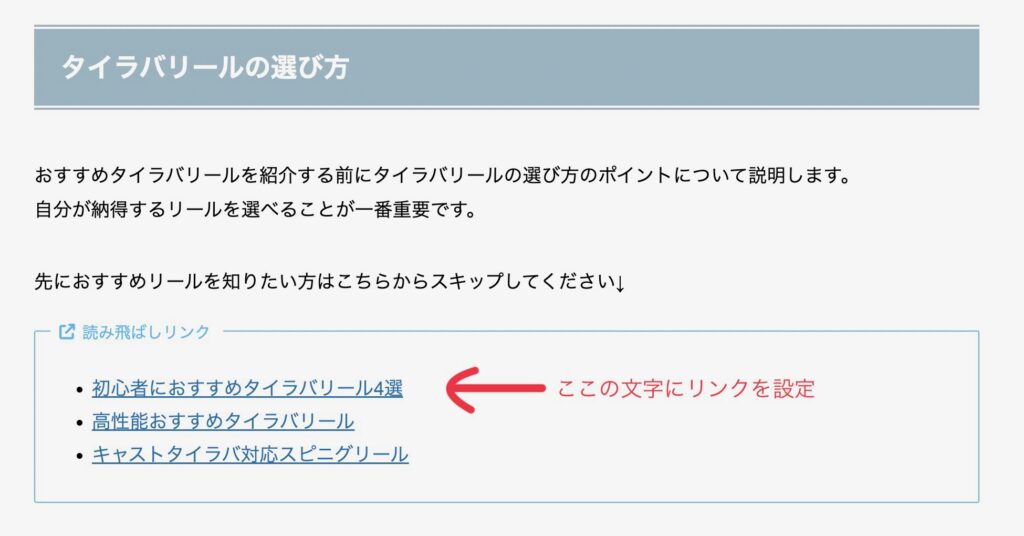
リンク元になる文章を入力する。

ここでは、「初心者におすすめタイラバリール4選」の文字をクリックすると、先ほどの見出しまでスキップする内部リンクを作成しています。
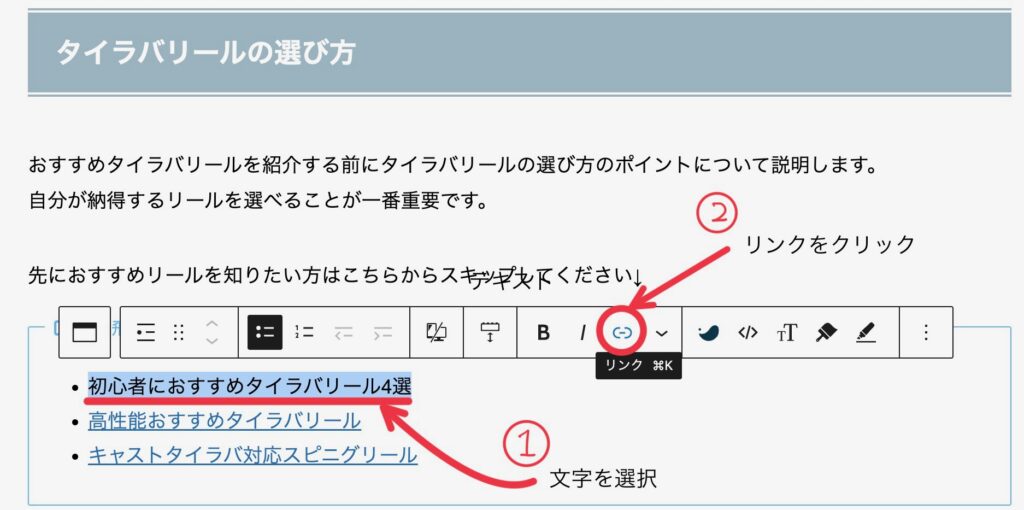
リンク元になる言葉を選択して「リンク」を設定。

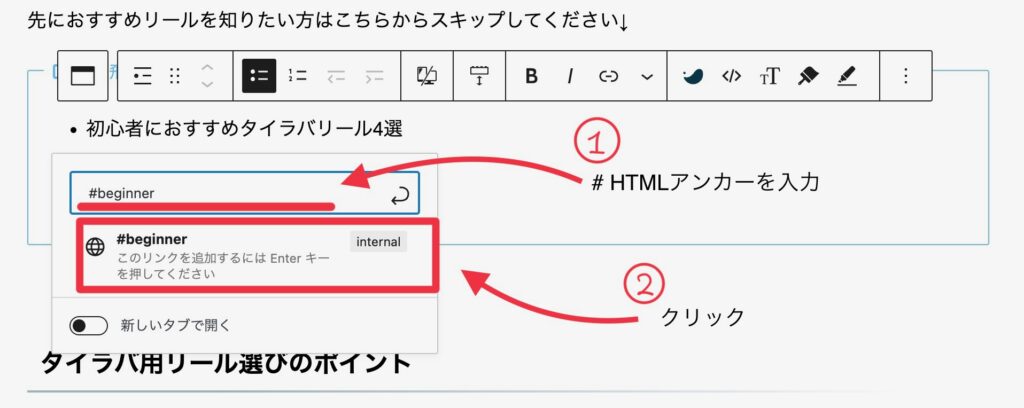
リンク先のアドレスに#+リンク先ブロックに付けた名前を入力

ここでは、「#beginner」を入力。

これで内部リンクの完成です。
プレビューで動作確認してみてください。
目次まで戻る記事内リンク作成方法
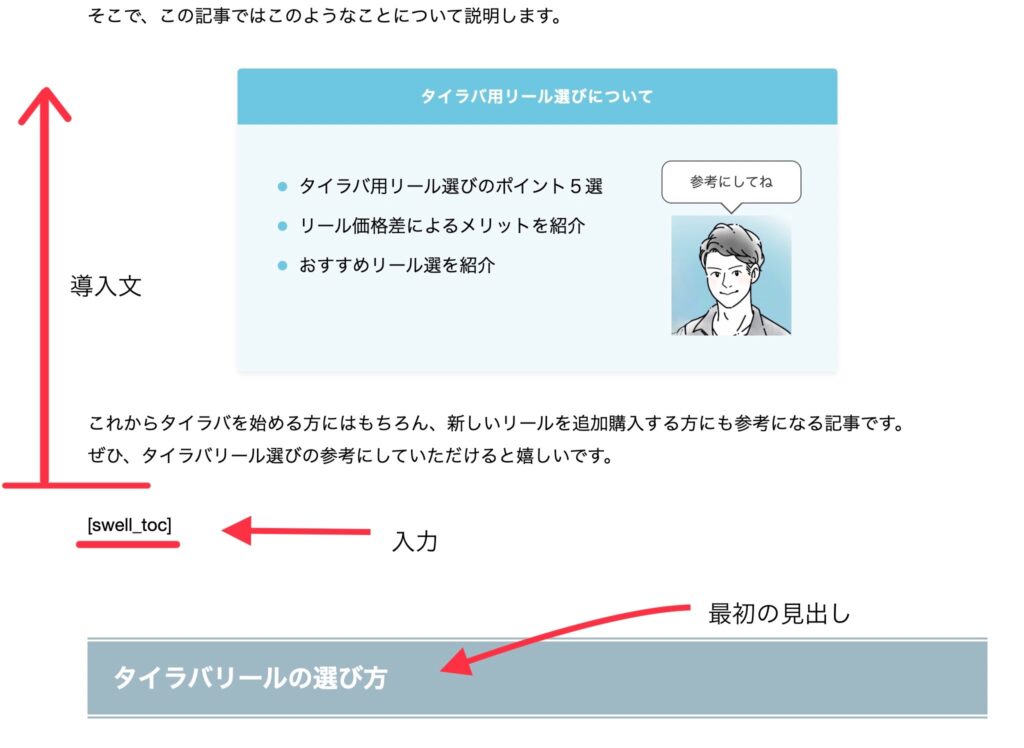
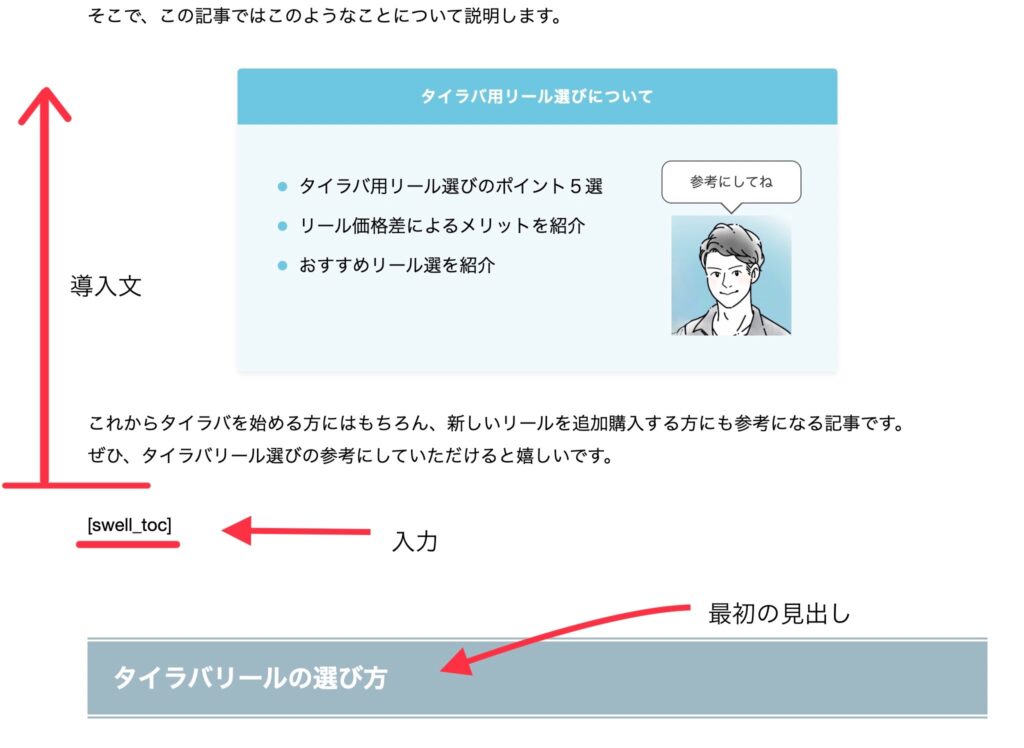
[swell_toc]と入力することで、任意の場所に目次を表示させる事が可能です。
[swell_toc]を最初の見出し直前に入力することで、通常通り導入分の後に目次が来て、その次に最初の見出しが表示されます。
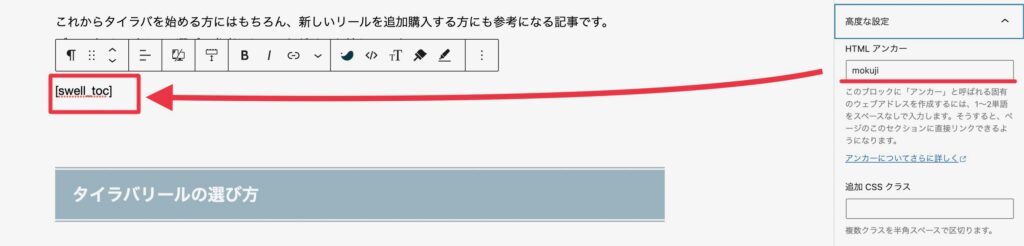
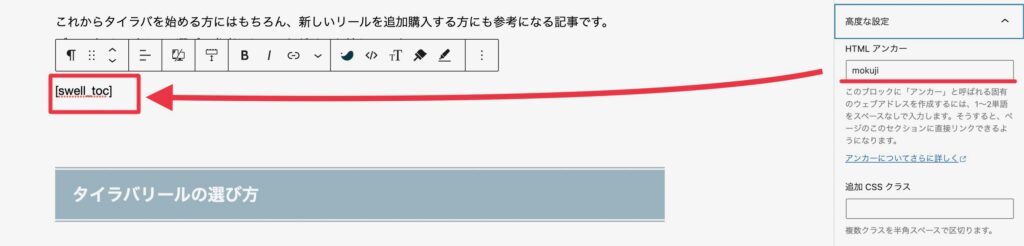
わざわざ[swell_toc]を入力する意味はこのブロックにHTMLアンカーを設定するためです。


[swell_toc]のブロックを選択し、HTMLアンカーで任意の名前を設定します。


ここでは、HTMLアンカーを「mokuji」で設定
「目次に戻る」などリンク元となる言葉に、[swell_toc]に付けたHTMLアンカーにリンクを設定する
これで、目次に戻るリンクの作成完了になります。
例:目次に戻りたい場合はこちらをクリック
まとめ
この記事では記事内リンクの作成方法について説明してきました。
要約すると、リンク先のブロックにHTMLアンカーで名前を設定をし、その名前に#を付けてリンク設定するだけで、記事内の任意の場所までスキップするリンクを作成できます。
ぜひ、試してみてください。



