WordPressテーマ「SWELL」は、公式のデモサイトに着せ替えする機能があります。
誰でも簡単にオシャレなブログを作ることができる人気のテーマです。
しかし、デモサイトの画像が変更できず、困っていませんか?
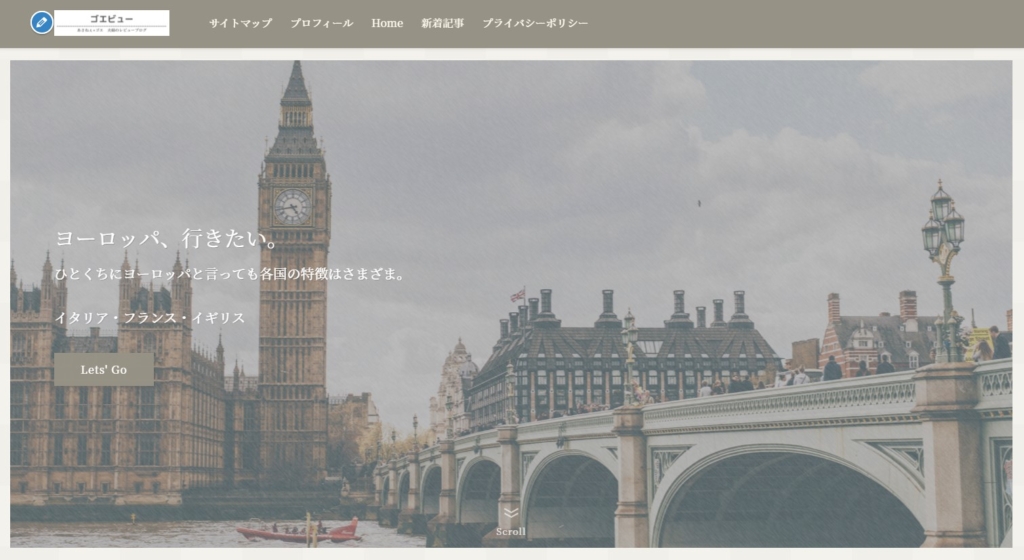
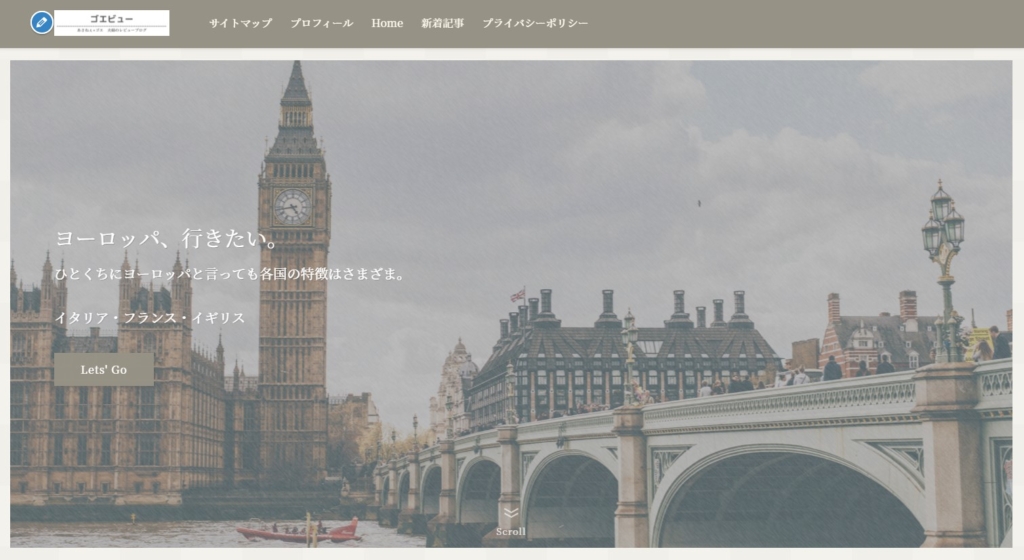
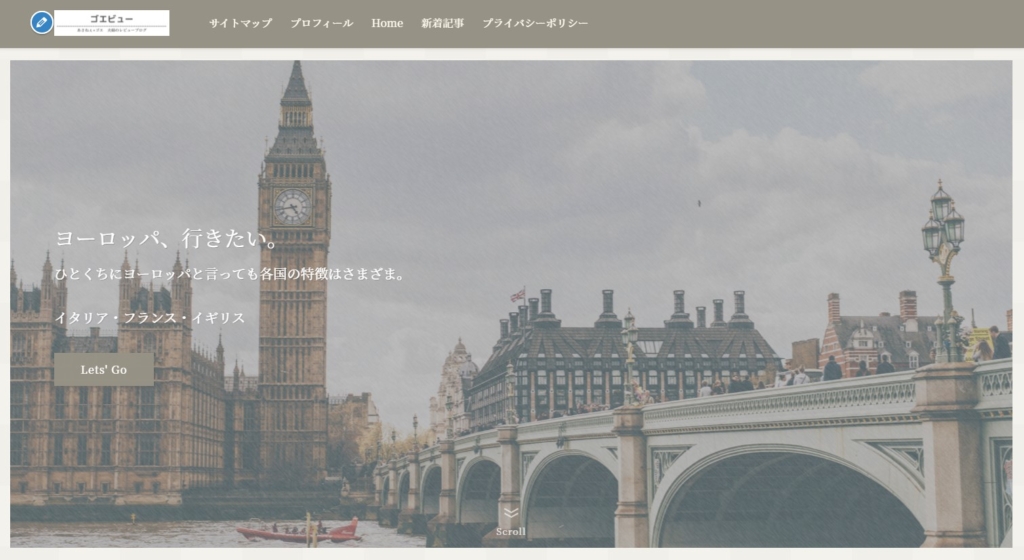
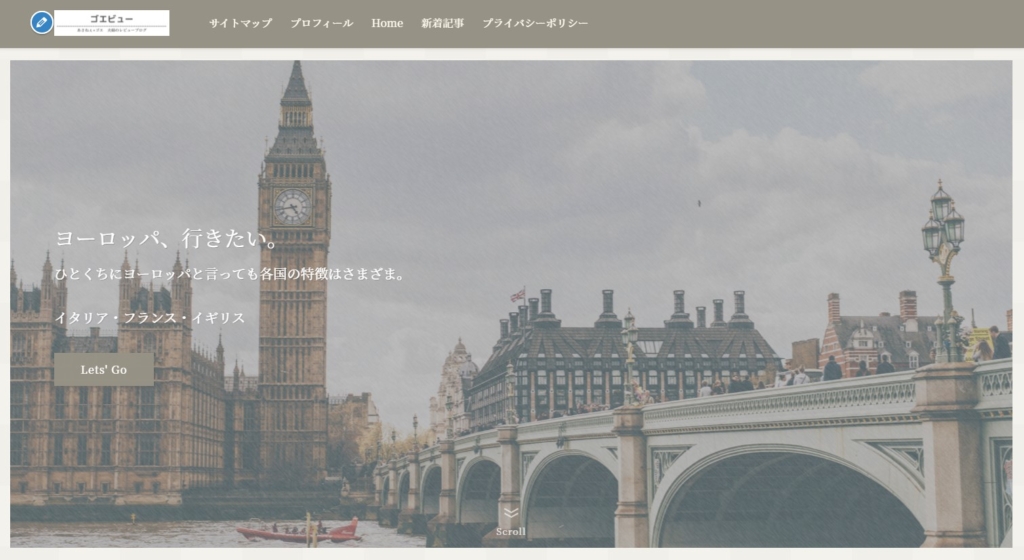
私はDemo03に着せ替えをしましたが、トップページのメインビジュアル画像3枚
「イタリア」「フランス」「イギリス」の写真が消えず困っていました。



 ゴエ
ゴエこの画像3枚が残ってしまい困っていませんか?
消えずに残ってしまっている理由は、デモサイトへ着せ替えた後の「デモ画像変更」にありました。
この時注意すべき点があり、その方法を間違えるとデモ画像が残ってしまいます。
でも大丈夫です!
実は直す方法がありますので、その方法を説明します。
私も同じ悩みで2ヶ月ほど悩んでいましたが、ようやく解決策がわかりました。
この記事では、同じ悩みを持つ方へ向けた解決方法をご紹介します。
最後まで読んでいただければ、SWELLのデモサイトをベースにした自分好みのブログが作れるはずです。
ぜひ、試してみてください。
SWELL「Demo03」のメインビジュアル画像3枚が消えない症状とは
まず、今回の問題点について説明します。
トップページのメインビジュアル画像3枚全てをオリジナル画像に変更すると、全てデモ画像からオリジナル画像に変更できます。
しかし、1枚か2枚だけの変更では、残りの2枚目、3枚目はデモ画像がメインビジュアルに表示されてしまいます。
メインビジュアルは1枚の画像にしたくても、デモ画像が残ってしまう。
画像付きで症状を説明すると
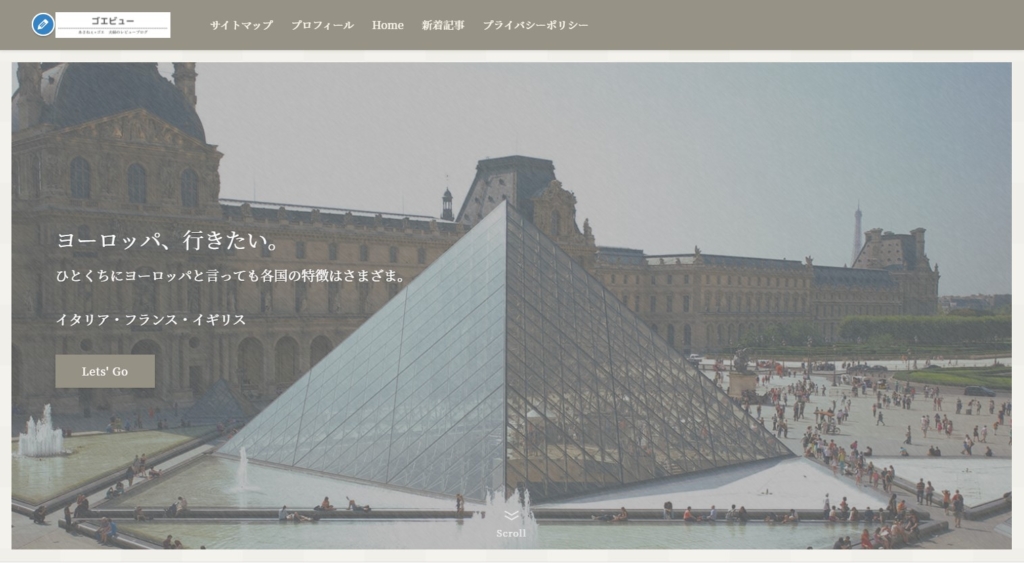
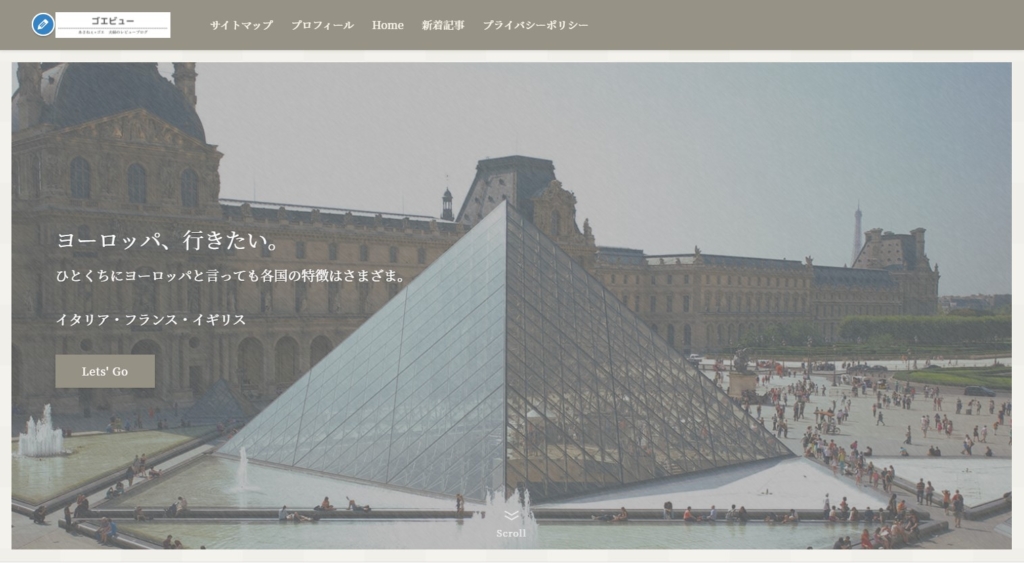
スライド1、2,3全てにオリジナル画像(ランタン)を設定した場合は問題なく変更される






スライド3の画像を消すと、オリジナル画像は消えるがデモ画像がスライド3に表示される






スライド2,3の画像を消すと、オリジナル画像は消えるがデモ画像がスライド2,3に表示される






こんな感じで、メインビジュアル画像を1~2枚に設定したい方も、デモ画像が消えないため画像を3枚設定しなくてはいけませんでした。。。
デモ画像の削除方法


それでは、デモ画像の削除方法を説明していきます。
- スライド画像1、2、3に適当な画像を設定
- スライド画像 [3](PC用)の画像を削除
- 公開後、一旦カスタマイズ画面を終了
- 再度、メインビジュアル設定ページへ
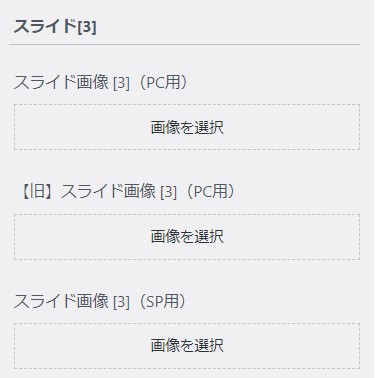
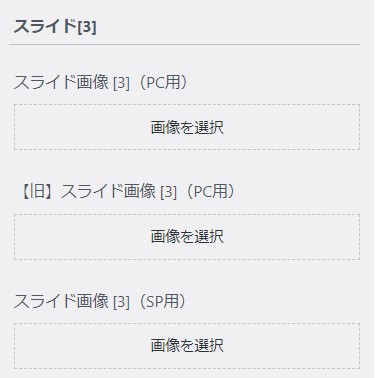
- 【旧】スライド画像 [3](PC用)の設定が現れる
- 【旧】スライド画像 [3](PC用)に適当な画像を設定
- 【旧】スライド画像 [3](PC用)に設定した画像を削除
- 公開
- ②~⑧と同じ操作をスライド画像[2]でも行う
- ①スライド画像1、2、3に適当な画像を設定
-
外観 > カスタマイズ > トップメニュー > メインビジュアル
の順で設定画面に入っていきます。
スライド画像1、2、3(PC用)に適当な画像を設定します。
設定後は「公開」ボタンを押してください。
- ②スライド画像 [3](PC用)の画像を削除
-
ここで、スライド画像[3](PC用)に設定した画像を「削除」ボタンで削除してください。


スライド画像3を削除 - ③公開後、一旦カスタマイズ画面を終了
-
削除すると下の様な状態になると思います。そのまま「公開」してください。


スライド画像3削除後 この状態で一度カスタマイズ画面を閉じて別の画面に移行してください。
- ④再度、メインビジュアル設定ページへ
-
そして、再度メインビジュアル設定ページへ
外観 > カスタマイズ > トップメニュー > メインビジュアル
すると・・・
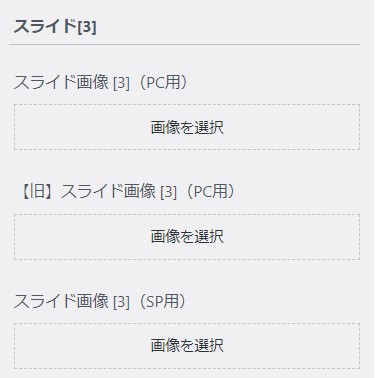
- ⑤【旧】スライド画像 [3](PC用)の設定が現れる
-
さっきまで無かった、【旧】スライド画像 [3](PC用)という画像設定アイコンが出てきます!


- ⑥【旧】スライド画像 [3](PC用)に適当な画像を設定
-
次に【旧】スライド画像 [3](PC用)に適当な画像を設定してください。


- ⑦【旧】スライド画像 [3](PC用)に設定した画像を削除
-
先ほど設定したばかりの【旧】スライド画像 [3](PC用)の画像を削除してください。
- ⑧公開
-
このまま「公開」してご自身のサイトを確認してみてください。
ずっと残っていたデモ画像が削除されているはずです!
- ⑨手順「②」~「⑧」と同じ操作をスライド画像[2]でも行う
-
スライド画像2を削除したい場合も、同じ方法で削除可能です。
②~⑧と同じ操作をスライド画像[2]でもおこなってください。



こんな方法、何も知らないと分かりづらいですよね。
SWELL公式デモサイトに着せ替え時の注意点
公式デモサイトへの着せ替え後、メインビジュアル画像を初めて設定する際には注意が必要。
最初から【旧】スライド画像 [1][2][3]に画像を設定していれば、今回のような問題は何も起こりません。
でも・・・
何も知らない状態では多くの方が「スライド画像」に画像を設定してしまいますよね。。。
初めての設定で【旧】と書いてある方を選ぶ人は、ほとんどいないと思います。


ここで間違えると、【旧】スライド画像を設定する項目も消えてしまうので、数ヶ月前の私と同じように迷宮入りです。
まとめ
今回の方法が正式ではないかもしれませんが、現在はこの方法しかデモ画像を削除できないと思います。
ですが、今回ご紹介した方法でメインビジュアルをもっと自分好みにカスタマイズできるはずです。
削除する方法は少し複雑ですが、この記事通りにやっていただければ初心者でも大丈夫!
ぜひ、試してみてください。
他に「もっと良い方法があるよ」という場合は、問い合わせからご連絡いただけると嬉しいです。
最後までご覧いただきありがとうございました。


